A cura del Coordinamento AIB-WEB.
Indice:
- Accesso all’ambiente di backoffice
- Articoli
- Descrittori
- Categorie
- Pagine
- Link
- Campi personalizzati
- Template
- Redazione delle pagine e degli articoli
- Moduli
- Informativa privacy
- Strumenti esterni
- Contenuti di AIB-WEB
- Contenuti storici
- Immagini e altri elementi multimediali
- Indirizzi mail
- Altre indicazioni
- Commissioni e grupppi
- Comunicati AIB
- Aggiornamento elenco soci AIB
- Shop
- Storia degli aggiornamenti
Questo manuale definisce le regole e le buone pratiche a cui i redattori AIB-WEB devono attenersi. Il mancato rispetto delle indicazioni contenute nel manuale può comportare la revoca delle credenziali.
I principi generali sono definiti nei seguenti documenti ufficiali AIB, che fanno parte integrante del manuale:
ACCESSO ALL’AMBIENTE DI BACKOFFICE DI AIB-WEB
Per lavorare su questi elementi si deve accedere all’ ambiente amministrativo (backoffice) con il proprio user e password, e selezionare le relative opzioni nella barra di sinistra. Esistono livelli di permessi differenziati (Amministratore, editor)
Accesso a WordPress ambiente di amministrazione (per creazione e modifica dei contenuti)
ARTICOLI (POST)
In WordPress sono previsti elementi diversi che possono costituire unità informative, con ruoli e meccanismi di funzionamento differenti. Gli elementi principali sono gli articoli e le pagine.
Visto che WordPress nasce come gestore di blog, gli articoli rappresentano le nuove informazioni, che vengono normalmente gestite in modo automatico: sono di regola raggruppati e visualizzati in ordine cronologico inverso, con diverse opzioni: per esempio possono essere visualizati in formato completo oppure sintetico.
Gli articoli vengono assegnati a categorie che possono essere organizzate gerarchicamente.
Gli articoli possono essere assegnati a una o più categorie.
Si può chiedere di visualizzare una categoria: in questo caso WordPress mostra in automatico TUTTI gli articoli di quella categoria.
Per gli articoli si può attivare il meccanismo dei commenti, oppure si possono creare feed RSS.
Gli articoli servono per contenuti dinamici e seriali, che hanno una permanenza e una rilevanza che via via nel tempo diminuisce.
Tipi di informazioni che possono essere trattate come articoli: comunicati, comunicati stampa, corsi, seminari.
TAG/DESCRITTORI
Agli articoli possono essere associati i cosiddetti TAG, che nelle pagine di AIB-WEB chiamiamo “descrittori” e che servono per un’indicizzazione semantica di tipo post-coordinato. I tag vengono visualizzati in forma di nuvola in alcune pagine, e possono essere navigati come le categorie.
I TAG vengono assegnati agli articoli nella maschera di redazione, nella colonna di destra.
Regole per l’utilizzo dei descrittori e per il controllo di autorità
- per la forma e la scelta dei descrittori, si fa riferimento alle regole ISO dei thesauri, rispettandone le regole principali come per esempio: regola della scomposizione, e regola su singolare e plurale;
- i descrittori fanno parte dell’indicizzazione semantica, quindi in ogni caso bisogna evitare di usarli per segnalare le persone che partecipano agli eventi;
- evitare l’uso delle localizzazioni geografiche se relative al luogo di svolgimento;
- limitare al massimo le classi di uno (cioè nomi propri): si moltiplicherebbero all’infinito;
- limitare anche l’uso delle localizzazioni geografiche.
Per l’assegnazione dei descrittori non deve essere usato un metodo classificatorio, perchè per questo abbiamo già le Categorie. Invece i descrittori servono per indicare il soggetto, cioè l’argomento specifico di cui tratta l’articolo.
Quindi un corso o un incontro sulle Reicat non avrà come descrittore Corsi, Incontri, oppure Aggiornamento professionale: avrà invece Reicat, oppure Catalogazione, oppure Catalogazione per autori.
I descrittori servono per fornire strumenti o chiavi di recupero dell’informazione diversi rispetto a quello della gerarchia delle pagine o delle categorie.
Questo significa anche che non necessariamente tutti gli articoli devono avere descrittori. E’ inutile per esempio assegnare descrittori al Verbale di un CER, a meno che non vi si tratti in modo significativo un argomento specifico.
Per esempio un’iniziativa come quella dell’incontro con Darnton in Umbria, se non ha un tema specifico, non avrà nessun descrittore.
Altra regola generale da seguire è quella della semplicità nell’individuazione degli argomenti. Nel dubbio, meglio essere meno specifici.
Per esempio, un argomento come: “Piano acquisti e catalogazione centralizzati” può corrispondere ad alcuni descrittori più generali, e cioè: “Collezioni” e “Catalogazione”.
La gestione dei descrittori è curata da un sottogruppo della redazione centrale che collabora con il coordinatore.
Il vocabolario controllato di riferimento è il Thesaurus del Nuovo soggettario (NS).
Vanno evitati, per quanto possibile, termini non compresi nel NS; si utilizza, quando necessario, la scomposizione.
E’ possibile usare una forma segnalata come non preferita nel NS qualora lo si ritenga necessario come esigenza specifica del linguaggio e del contesto professionale di riferimento di AIB-WEB (es.: useremo come descrittore in AIB-WEB Fund raising e non Raccolta di fondi anche se è la forma preferita in NS, perché è quella che viene normalmente usata in ambito biblioteconomico).
Qualora si ritenga di non poter fare a meno di utilizzare termini non compresi nel NS si deve inviare, contestualmente all’introduzione del termine, una mail di segnalazione al Coordinatore, che svolgerà i controlli necessari e deciderà se accogliere e proporre l’introduzione del termine nel Thesaurus del NS o se modificare il descrittore utilizzato.
Entità individuali.
a) Persone. Si indicizza un documento che tratta di una persona con il descrittore per il nome secondo le REICAT, eventualmente utilizzando la forma attestata in cataloghi autorevoli.
Es.: Calvino, Italo
b) Presentazioni di libri. Un documento che tratta della presentazione di un libro scritto da una persona va legato alla categoria Presentazioni di libri e indicizzato col descrittore o i descrittori corrispondenti al soggetto del libro.
Es.:
Descrittori: Agostini, Nerio; Enti locali; Bibliotecari.
Categoria: Presentazioni di libri
c) Progetti. Si indicizza un documento che tratta di un progetto con il descrittore corrispondente alla forma controllata del nome del progetto.
Si aggiunge un descrittore con l’argomento del progetto.
Questi documenti devono essere legati alla categoria Progetti.
Es.:
Descrittori: Nati per leggere; Lettura; Bambini
Categoria: Progetti
d) Biblioteche. Si indicizza un documento che tratta di una biblioteca col descrittore per il nome della biblioteca nella forma controllata secondo le REICAT, eventualmente utilizzando la forma attestata in cataloghi autorevoli.
Si aggiunge un descrittore con la tipologia di biblioteca
es. Biblioteca nazionale centrale di Firenze ; Biblioteche statali
CATEGORIE
Le categorie, come spiegato sopra, raggruppano gli articoli secondo criteri semantici.
I redattori non possono creare autonomamente le categorie di cui hanno bisogno: è attivo un blocco per cui le categorie create non possono essere utilizzate senza l’intervento del Coordinatore. I redattori devono quindi comunicare la creazione di nuove Categorie perché possano essere attivate.
Occorre evitare di creare un numero eccessivo di categorie. Per quanto riguarda le Sezioni, sarebbe bene seguire un criterio uniforme, controllando quindi cosa hanno creato le altre Sezioni. Esiste uno schema basato sulla Sezione Toscana, che dovrebbe essere seguito da tutti.
Ogni categoria ha un suo ID numerico e un suo permalink, che corrispondono alla pagina che visualizza tutti gli articoli assegnati a quella categoria in ordine di cronologico di inserimento inverso.
Quando si crea una categoria, occorre controllare il permalink e modificarlo in modo che sia espresso nella forma più sintetica possibile.
L’ID numerico è visualizzabile andando sull’elenco delle categorie e cliccando su “Modifica categoria”. Nella finestra dell’URL del browser apparira’ una stringa che fra le altre cose contiene: tag_ID=nn, dove nn è l’ID.
Il template della categoria è unico. WordPress non collega automaticamente le categorie alla gerarchia delle pagine. Questo comporta un problema relativo alla visualizzazione del percorso di navigazione (breadcrumbs) all’inizio della pagina.
Dal momento che non esiste una maschera di redazione delle categorie analoga a quella usata per gli articoli e per le pagine, non disponiamo neanche di campi personalizzati per le categorie.
La soluzione che abbiamo trovato per personalizzare il percorso consiste nel definirlo all’interno dei template, inserendo per ogni categoria che usiamo una variabile che abbiamo chiamato $category_path. Questo richiede un intervento da parte del coordinatore, visto che i redattori non hanno accesso ai template se non in lettura.
All’interno del template inseriamo anche un altro elemento, che abbiamo chiamato $pagina_vecchio_sito: si tratta del link alla pagina del vecchio sito (precedente il 2012) che contiene le notizie dello stesso tipo fino al 2011. Anche per questo è necessario l’intervento del coordinatore.
Riepilogando, quando si crea una categoria occorre definire due valori. Questi due valori devono essere definiti dal redattore che li deve comunicare al coordinatore, per l’inserimento nel template.
Per chiarezza, qui di seguito riporto due esempi relativi alle notizie della Sezione Toscana:
69: //”Toscana (generale)”
$category_path='<a href=”/online/”>Home</a> » <a href=”?page_id=1093″>Sezioni regionali</a> » <a href=”?page_id=8920″>Toscana</a>’;
$pagina_vecchio_sito='<a href=”https://www.aib.it/aib/sezioni/toscana/notizie.htm”>Pagina notizie fino al 2011</a>’;
$resto_titolo=’ – Novità’;
122: //”Toscana. Riunioni CER”
$category_path='<a href=”/online/”>Home</a> » <a href=”?page_id=1093″>Sezioni regionali</a> » <a href=”?page_id=8920″>Toscana</a> » <a href=”?page_id=9859″>La Sezione</a>’;
$pagina_vecchio_sito='<a href=”https://www.aib.it/aib/sezioni/toscana/verbali.htm”>Riunioni CER fino al 2011</a>’;
$resto_titolo=”;
$category_path contiene il percorso fino a quella che vogliamo che sia la pagina madre di quella categoria.
$resto_titolo contiene l’etichetta che vogliamo che sia visualizzata dopo il titolo della categoria. Se non vogliamo che sia visualizzato niente, deve essere dichiarato esplicitamente come nel secondo esempio. Il valore di default è ” – Novità”
Descrizione
La maschera con cui si crea una Categoria è povera e semplificata. Tuttavia prevede l’elemento Descrizione, che viene visualizzato nella pagina per fornire informazioni supplementari.
L’esempio che potete consultare per capire il funzionamento è:
https://www.aib.it/categorie/struttura/sezioni/toscana/tos-doc/
Schema categorie Sezioni
Questo schema dovrebbe essere seguito da tutti. Può essere modificato ma in modo condiviso.
Per le forme brevi (permalink) si deve SEMPRE seguire questo schema, che prevede l’abbreviazione con la sigla della Sezione (3 lettere)
Nome categoria | nome breve
Toscana | toscana
Toscana. Aggiornamento professionale | tos-form
Toscana. Assemblee regionali | tos-ass
Toscana. Bilanci | tos-bil
Toscana. Convegni e incontri | tos-conv
Toscana. Materiali e documenti | tos-doc
Toscana. Riunioni CER | tos-cer
L’unica variante per adesso accettata, anche se non consigliata, è quella presente in Lazio per la categoria generale sulle Attività, che fa da “snodo” per altre categorie:
Lazio. Attività | laz-attiv
Come usare le categorie
Ci sono alcune categorie di carattere generale, il cui uso segue regole particolari:
- In primo piano
- Attività AIB
- Comunicati AIB
- Agenda CEN
- Formazione
In primo piano è la Categoria degli articoli che vengono inseriti in Home page. Viene gestita esclusivamente dal Coordinatore. Ai redattori non è consentito usarla in alcun modo. Coloro che vogliono che sia usata per specifici articoli di loro competenza devono farne richiesta al Coordinatore.
Attività AIB : Serve per contenere TUTTE le segnalazioni relative ad attività degli organi AIB (escluse quelle di formazione, che vengono segnalate nella categoria specifica, vedi sotto). Tutti i redattori possono inserirvi i propri articoli.
Comunicati AIB : Riservata ai Comunicati Nazionali. A cura della Segreteria Nazionale.
Agenda CEN: viene usata per gli appuntamenti del CEN o comunque a livello Nazionale. Il suo uso è riservato alla Segreteria Nazionale
Formazione: deve essere usata per segnalare TUTTE le iniziative AIB che riguardano la formazione. Tutti i redattori dovrebbero quindi inserirvi i propri articoli.
PAGINE
Le pagine servono per contenuti statici.
Sono organizzate secondo una struttura gerarchica. Di fatto, questa struttura gerarchica è quella che costituisce la mappa del sito. La posizione di una pagina nella gerarchia generale del sito viene stabilita tramite il campo Genitore nella sezione Attributi pagina.
Le pagine vengono usate per i contenuti che devono essere sempre disponibili (per esempio quelle relative alla presentazione del sito o dell’Associazione, i documenti come Statuto e Regolamenti, le composizioni degli Organi e così via), o per elementi strutturali come le pagine di snodo del sito.
Occorre sottolineare il fatto che la struttura gerarchica delle pagine e quella delle categorie degli articoli sono del tutto indipendenti e non esiste la possibilità, in automatico, di collegarle fra loro. Cioè non si può creare un albero gerarchico misto in cui alcuni nodi sono pagine e altri categorie.
Per collegare pagine e categorie occorre usare altri meccanismi.
I meccanismi che abbiamo studiato nel sito AIB sono quelli consentiti dai cosiddetti campi personalizzati, nei quali si possono immettere valori che poi vengono utilizzati dai template da noi creati in linguaggio PHP.
I campi personalizzati sono stati creati da noi e sono disponibili sia nell’inserimento degli Articoli che in quello delle Pagine.
Occorre quindi conoscere il significato e la funzione di questi campi per poterli utilizzare correttamente.
Conoscere questi campi è fondamentale per potere gestire il sito in modo corretto.
Descrizione dei campi personalizzati
LINK
Funzionano come i bookmarks dei browser: si può creare un link a una risorsa, sia interna che esterna, con la sua etichetta. I link possono essere raggruppati in categorie, e si possono poi attivare comandi che consentono di visualizzare tutti i link di quella categoria.
I link sono quindi riutilizzabili in più pagine o parti del sito. I template di AIB-WEB gestiscono la visualizzaizone dei link (vedi sotto in Campi personalizzati).
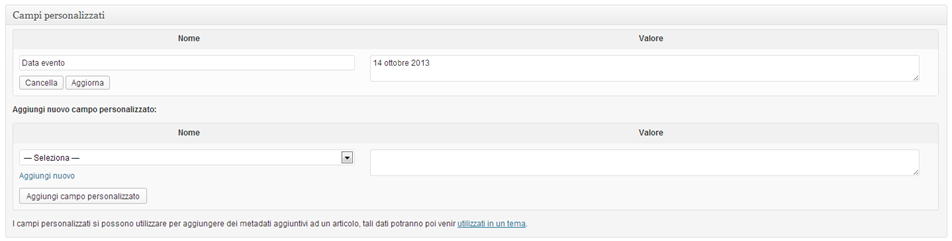
CAMPI PERSONALIZZATI
Importante: l’editor di WordPress per default non visualizza i campi personalizzati. Per visualizzarli occorre modificare le impostazioni dello schermo (opzione in alto a dx) sia in fase di Editing delle Pagine che degli Articoli.
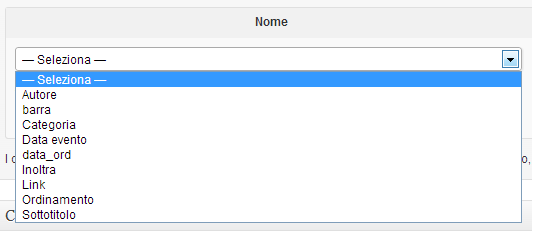
Campi personalizzati che vengono utilizzati in AIB-WEB:
categoria
contiene un valore numerico che è quello della categoria di articoli associata a quella pagina. Se questo valore è riempito, i template visualizzano in forma sintetica, nella colonna di destra, gli ultimi articoli di quella categoria, con possibilità di navigare all’elenco completo degli articoli. Per conoscere l’id numerico di una categoria, ci sono almeno due modi:
- in ambiente di amministrazione occorre selezionare, nella barra di sinistra, l’opzione Articoli/Categorie, andare in Modifica e osservare l’URL della pagina, nella parte in cui si dice: tag_ID=nn, là dove nn è un numero, che corrisponde all’id numerico.
- in ambiente di visualizzazione, selezionare la categoria di articoli che interessa e osservare l’URL, nella parte in cui si legge: ?cat=nn (es.: https://www.aib.it/?cat=11) e anche in questo caso nn è un numero, che corrisponde all’id numerico
barra
contiene un valore numerico che è quello della barra di navigazione associata a quella pagina. E’ prevista, nella colonna di sinistra, la possibilità di visualizzare una barra di navigazione aggiuntiva rispetto a quella che WordPress visualizza in automatico. Queste barre aggiuntive devono essere create dal Coordinatore, sulla base delle indicazioni dei redattori.
link
contiene un valore numerico che è quello della categoria di link associata a quella pagina. Funziona come le categorie. I link associati vengono visualizzati nella colonna di sinistra.
Es. di uso di link: Attività nazionale
inoltra
viene usato per le Pagine fittizie che devono rimandare alle Categorie (vedi il template Inoltra). contiene il valore numerico della categoria a cui si vuole inoltrare.
sottotitolo
Si usa solo negli Articoli per indicare una specificazione del titolo. Le informazioni registrate in questo Campo personalizzato vengono utilizzate dai template, insieme a quelle della Data evento, per rendere più leggibili i link agli articoli nelle colonne delle novità e nelle liste degli articoli di quella categoria. NON vengono visualizzate nel corpo dell’articolo.
data evento
Si usa solo negli Articoli per indicare la Data e il luogo di svolgimento dell’evento. Questo è necessario perchè il campo Data di pubblicazione presente come funzionalità di sistema in WordPress (in alto a destra nella maschera delle Pagine e degli Articoli) non serve per indicare la data di svolgimento ma la data (e l’ora) a partire dalla quale quell’articolo o quella pagina saranno visibili. Le informazioni registrate in questo Campo personalizzato vengono utilizzate dai template, insieme al Sottotitolo, per rendere più leggibili i link agli articoli nelle colonne delle novità e nelle liste degli articoli di quella categoria. NON vengono visualizzate nel corpo dell’articolo.
Il campo data evento deve essere usato con questo formato: gg nomemese aaaa.
Esempio: 12 marzo 2012, 15-25 aprile 2012
autore
Serve per indicare l’autore del testo contenuto nell’articolo, che in certi casi non coincide con l’autore (identificato con il redattore) generato automaticamente da WP. Per esempio questa differenziazione è importante nel caso dei contributi, degli articoli delle riviste on line come Bibelot ecc.
Questo autore viene poi visualizzato negli elenchi delle categorie e negli indici degli articoli associati (anche se non in tutti i template)
Data_ord
WordPress di default ordina gli articoli sulla base della data di creazione (con ordinamento inverso). Questo campo consente di usare un ordinamento personalizzato, inserendo la data dell’evento nel formato ISO aaaammgg. Attualmente è usato per la Categoria “In primo piano” nella home page. E’ usato anche nel template Home Sezione. Questa sperimentazione servirà per verificare l’estensione anche in altri template.
Occorre fare attenzione perchè nel tempalte Home Sezione se un articolo non ha la chiave di ordinamento NON viene mostrato
Ordinamento
Analogo al precedente: modifica l’ordinamento con cui vengono visualizzati gli articoli e consente di ordinarli secondo la chiave inserita nel campo.
Attualmente usato nel template “Bibelot”.
Attenzione perchè se un articolo non ha la chiave di ordinamento NON viene mostrato.
Attenzione perchè l’ordinamento è alfabetico e non numerico, quindi per esempio ordinerebbe così: 1 11 100 2 21 3 4 5 51 6 ecc. Occorre quindi inserire la chiave usando sempre la stessa lunghezza e con zeri a sinistra, per esempio: 01 02 03 09 10 11 12 13 20 21
TEMPLATE
I template sono i modelli di struttura e stile che possono essere usati e applicati alle diverse pagine. Sottolineiamo che non si possono scegliere template per gli articoli, che vengono visualizzati sempre con la stessa struttura e stile.
Per le pagine invece si può e anzi si deve scegliere il template che si vuole utilizzare, andando nell’opzione specifica nella colonna destra del menu di amministrazione/editing.
Attualmente sono stati preparati i seguenti template:
- standard: 3 colonne, condizionali (se non ci sono informazioni nella col. di sx, o nella col. di dx., non le visualizza). I link alle sottopagine possono stare solo nella col. di sx. Non visualizza mai la tagcloud
- pagina semplice: come la pagina standard, ma NON visualizza mai le sottopagine
- pagina di snodo: 3 colonne – la 1. colonna visualizza i link selezionati tramite i campi personalizati e la tag cloud dei descrittori – la 2. colonna i link alle sottopagine e i restante corpo del testo – la 3. colonna gli articoli associati
- pagina di snodo barra sinistra: 3 colonne – la 1. colonna visualizza le sottopagine, i link selezionati tramite i campi personalizati e la tag cloud dei descrittori – la 2. colonna il corpo del testo – la 3. colonna gli articoli associati
- home sezione: 3 colonne – come la pagina di snodo, ma visualizza i link alle sottopagine annidando fino a 2 livelli. Viene usato nelle home page di tutte le Sezioni. Nella colonna di destra visualizza gli articoli della categoria associata , ordinandoli sulla base del campo personalizzato data_ord.
- pagina iscrizione: con un meccanismo automatico, include nella pagina il testo base, preparato dal Nazionale, con le indicazioni per l’iscrizione. Le Sezioni usano questo modello per le pagine dell’iscrizione. Al testo base possono aggiungere specifiche locali (indirizzi, refernti, Conti correnti ecc.)
- Bibelot: Usato per la pagina di sommario di un numero di Bibelot. Visualizza gli articoli associati nella 2. colonna corpo del testo. Visualizza inoltre il campo personalizzat Autore. QUesto template può essere usato anche per altri periodici
- Bibliopride: Variante della pagina di snodo usato per Bibliopride. Usa stili diversi nella col. centrale – nella 3. colonna visualizza gli articoli della categoria con il logo di bibliorpide, e seleziona solo gli articoli pubblicati l’anno in cui è stato creata la pagina
- inoltra: serve per le Pagine che devono inoltrare a Categorie. Vedi sotto
- mappa: serve solo per la pagina delle mappe. Non usare
- repertori: creata per la gestione dei repertori che compongono il ramo più generale Il mondo delle biblioteche in rete. Nella colonna di destra gli artcioli della categoria vengono visualizzati secondo l’ordine di aggiornamento e non secondo l’ordine di creazione. La data di aggiornamento viene mostrata nell’indice
Per le pagine di snodo sono presenti due template. Quello semplice (pagina di snodo) è quello normalmente preferito. Il template pagina di snodo barra sinistra è alternativo e deve essere usato sono nei casi in cui c’è una grande e rilevante quantità di testo nella colonna centrale.
Template inoltra – collegamento fra Pagine e Categorie
Le Categorie devono essere inserite all’interno della gerarchia delle Pagine e sottopagine, quella che viene ricostruita automaticamente e che viene visualizzata tramite i template.
Quindi abbiamo l’esigenza di avere alcune Sottopagine che puntino a delle Categorie di articoli. Come già sappiamo questo nella logica di base di WP non e’ possibile: la gerarchia delle Pagine e quella delle Categorie (così come quella dei Link) sono separate e non comunicano fra loro, non si può inserire una Categoria all’interno della struttura gerarchica delle Pagine.
Per consentire questo collegamento abbiamo individuato un meccanismo un po’ più complicato: si crea la Categoria (per es. Riunioni CER) e contemporaneamente si crea anche una Pagina con lo stesso titolo, che viene inserita, nella gerarchia delle Pagine, come Figlia della Pagina più generale, in questo caso Sezione.
Questa Pagina è in realtà fittizia: viene usata solo per “inoltrare” alla Categoria.
Per fare l’inoltro il meccanismo e’ il seguente:
1. Usare nella Pagina il template Inoltra
2. Usare, sempre nella Pagina, il Campo Personalizzato Inoltra assegnandogli il valore numerico della Categoria che ci interessa.
Template per i corsi di formazione
L’osservatorio Formazione ha elaborato un modello di disegno dei corsi articolato in sezioni e conforme con le Linne guida sulla Formazione che deve essere utilizzato per tutti i corsi di formazione organizzati dagli organismi AIB. Il modello deve essere rispettato in modo rigoroso e completato in ogni sua parte, rispettando anche gli elementi di formattazione dell’HTML. Per esempio, le tabelle devono essere mantenute, in quanto elemento che aiuta la leggibilità.
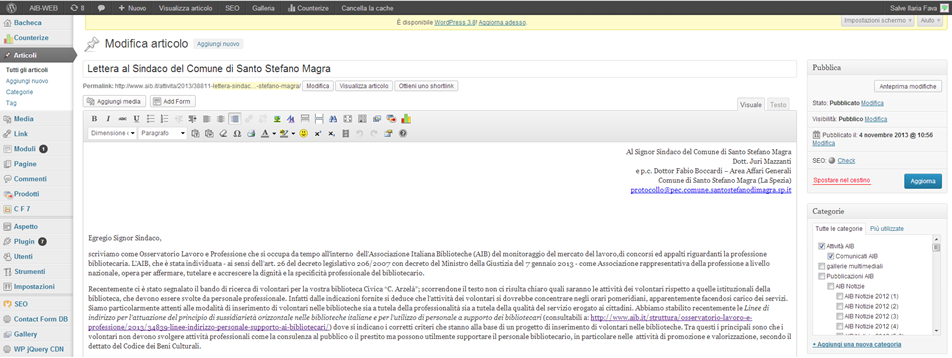
REDAZIONE DELLE PAGINE E DEGLI ARTICOLI
Scelta dei titoli
Il titolo principale della pagina non dovrebbe mai essere eccessivamente lungo. Va infatti considerato che esso viene poi usato dai vari template (come quelli delle categorie) per costruire link a quella pagina o a quell’articolo, che non devono essere troppo pesanti.
I complementi del titolo, i luoghi, le date ecc. non dovrebbero quindi di norma essere riportati nel titolo bensì nel corpo del testo, come
<h2>o come <p>, al limite centrandoli o ingrandendo il carattere per evidenziarli.
Questi elementi possono anche essere inseriti nei campi personalizzati in modo da renderli visibili nei link.
Scelta dei permalink
In fase di creazione della pagina, il permalink viene creato automaticamente a partire dal titolo. Considerando che poi esso costituisce l’URL con cui viene citata la pagina, è bene modificarlo manualmente in modo che sia essenziale e il più breve possibile.
Esempio:
a un articolo con titolo:
Rilevazione dei servizi bibliotecari per bambini e ragazzi delle attività npl svolte dalle biblioteche
viene assegnato in automatico un permalink troppo lungo, ossia:
rilevazione-dei-servizi-bibliotecari-per-bambini-e-ragazzi-e-delle-attivita-npl-svolte-dalle-biblioteche/
Esso può corretto in modo che sia più brevemente ma ugualmente significativo, in questo modo:
rilevazione-npl
Stili aggiuntivi
Nel foglio di stile generale sono stati introdotti alcuni stili aggiuntivi che non vengono gestiti automaticamente dai template e che possono essere usati dai redattori nel corpo del testo. Per usarli è necessaria competenza di redazione di pagine html con l’uso dei CSS.
Contatti: da usare per i blocchi di testo che indicano indirizzi, referenti ecc.
Per l’uso, si veda l’home page della Sezione Puglia
.contatti {
margin-left:3%;
font-size:85%;
}
Link aggiuntivi: per formattare, nei template pagine di snodo, i link aggiuntivi che non fanno parte della gerarchia di WP, in modo che risultino omogenei agli altri.
Come esempio, si veda l’home page della Sezione Puglia
ul.linkagg li {
list-style-type:none;
list-style-image: url(“sidebar_arrow_yellow.gif”);
font-size:100%;
line-height:200%;
margin-left: -30px;
font-weight: bold;
}
Elenchi puntati: per formattare lunghi elenchi di link in mdo più leggero e leggibile.
Come esempio, si veda la lista finale della pagina dei link della Sezione Puglia:
ul.elpun li {
list-style-type:none;
list-style-image: url(“sidebar_arrow_yellow.gif”);
font-size:94%;
line-height:200%;
}
Link a documenti interni in PDF o altri formati
Se dovete fare link a documenti PDF (o altri formati) che sono già presenti sul sito, per esempio perchè erano stati usati prima del 2012, e quindi hanno URL esterne a quelle WordPress, è preferibile fare il link direttamente al documento già esistente, piuttosto che fare l’upload in WP e linkare il file caricato. In questo seconda modalità si duplicherebbe il file e si occuperebbe spazio inutilmente.
MODULI
Su AIB-WEB sono stati installati due plugin per costruire moduli per eventi, iscrizioni a corsi ecc.
Si tratta di Contact Form e Gravity. Vi si accede tramite i link della colonna di sinistra in ambiente backoffice.
In entrambi i plugin quando si crea un modulo viene generato un codice da copiare nella pagina o post nel punto in cui si vuole che compaia il modulo.
Tutti i redattori possono utilizzarli. Per chi si sente meno sicuro in questo genere di cose, si consiglia di esaminare quelli già fatti da altri, di scegliere quello che più si avvicina alle proprie esigenze, copiarlo e rinominarlo. In questo caso, bisogna ricordarsi di cambiare anche gli indirizzi a cui viene spedita la notifica.
CONTACT FORM
Per accedere: link CF7. Per accedere al database dove vengono memorizzati gli inserimenti degli utenti: link Contact Form DB.
Per ciascun modulo creato, viene generato automaticamente un database al momento del primo inserimento.
Caratteristica di Contact Form è la possibilità di editare i dati del database e quindi di potere tenere sotto controllo anche la correttezza dei dati nel caso in cui si vogliano visualizzare su altre pagine del sito.
GRAVITY
Per accedere: link Moduli.
Gravity è più sofisticato di CF nella creazione dei moduli. Consente per esempio di gestire le scelte e condizionare la visualizzazione dei campi. Inoltre supporta PayPal. E’ stato acquisito in un secondo momento proprio per i casi un cui si vuole gestire il pagamento direttamente dai moduli (iscrizione a convegni, seminari ecc.). Trattandosi di pagamento tramite Paypal, questi casi possono essere gestiti solo tramite la Segreteria Nazionale.
INFORMATIVA PRIVACY
L’informativa deve obbligatoriamente essere inserita in tutti i moduli nei quali raccogliamo dati personali degli utenti. I moduli che utilizziamo su AIB-WEB servono per queste tre esigenze:
- iscrizione a corsi, seminari ecc.
- iscrizione all’associazione
- acquisti attraverso lo shop
Nel caso 1 sono molti i nuovi moduli che vengono creati, utilizzati per nuovi articoli e pagine; nei casi 2 e 3 i moduli vengono creati una volta per tutte.
Il testo dell’informativa privacy da usare per l’iscrizione a corsi, seminari e convegni è il seguente:
Ai sensi del Regolamento (UE) 2016/679 sul trattamento dei dati personali (GDPR), e del D.Lgs 196/2003 (Codice in materia di protezione dei dati personali), informiamo che i dati personali sopra forniti formano oggetto di trattamento in relazione all’iscrizione al [corso|seminario|convegno] in oggetto. Verranno trattati nel rispetto della normativa sopra richiamata con il supporto di mezzi cartacei e/o informatici, comunque mediante strumenti idonei a garantire la loro sicurezza e riservatezza. I dati potranno essere comunicati per le finalità di cui sopra a soggetti che collaborino con il titolare. Potrete in ogni momento esercitare i diritti di cui all’articolo 7 e ss. del D.Lgs 196/2003. Titolare dei sopraindicati trattamenti è Associazione Italiana Biblioteche, con sede in Viale Castro Pretorio 105, 00185 Roma. Responsabile del trattamento è il Responsabile amministrativo dell’Associazione.
USO DI STRUMENTI ESTERNI (SurveyMonkey, Eventbrite, Dropbox, Google forms ecc.)
In linea di massima, l’uso di strumenti esterni su AIB-WEB non è consentito. Si è sempre ritenuto preferibile usare strumenti interni, installando eventualmente appositi plugin supplementari, a meno che non ci siano motivi tecnici importanti.
In ogni caso, queste scelte devono sempre essere condivise e discusse preventivamente con la redazione e con il CEN.
Al momento attuale, dopo una discussione interna, è stato deciso di utilizzare Survey Monkey per alcuni tipi di sondaggi. Esiste un account Survey Monkey pagato e intestato a AIB che può essere utilizzato da tutti. Per l’accesso, occorre chiedere al Coordinatore e al Segretario nazionale.
CONTENUTI DI AIB-WEB
Su AIB-WEB a livello nazionale vengono pubblicate solo segnalazioni relative a iniziative AIB (comprese iniziative patrocinate – per il patrocinio dovrebero esistere regole precise definite dal CEN).
A livello regionale vale lo stesso principio. Tuttavia le sezioni possono creare un sottoramo di notizie in cui curare un’agenda degli eventi da segnalare. Si raccomanda di ponderare bene questa soluzione perchè a quel punto l’agenda va curata e mantenuta e si devono individuare criteri precisi per le segnalazioni: non si potranni inserire in modo casuale, altrimenti il rischio e’ di discriminare fra un’iniziativa e un’altra.
Iniziative non AIB possono invece essere segnalate tramite i canali social. Questo consente di caratterizzarli in modo diverso rispetto ad AIB-WEB.
Le segnalazioni per i social network possono essere inviate all’indirizzo facebook@aib.it
Casi particolari relativi a segnalazioni di iniziative non AIB devono essere indicati dal Segretario nazionale o direttamente dal CEN, in modo da garantire uniformità di criteri
CONTENUTI STORICI
AIB-WEB fin dalla sua creazione ha sempre avuto, fra i suoi compiti, quelli della documentazione storica dell’attività dell’AIB. I contenuti che vengono sostituiti da altri non dovrebbero mai essere cancellati, in particolare quelli relativi ad eventi e alla stora degli organi dell’associazione. Per esempio per eventi periodici che si ripetono devono sempre essere creati nuovi post o nuove pagine in modo che resti memoria delle versioni precedenti.
Composizione e attività degli organi
Quando gli organi si avvicendano devono sempre essere salvate le informazioni di quelli precedenti, e deve esser tenuta traccia di eventuali cambi di nome o di scopo. In ogni caso deve essere sempre garantità la continuità fra vecchi e nuovi componenti.
Per i CER e’ indispensabile che la composizione del vecchio CER venga salvata e inviata alla redazione di Storia dei bibliotecari italiani (attualmente Alberto Petrucciani e Vittorio Ponzani) perché possano alimentare le pagine della storia delle Sezioni regionali. Non deve essere documentata solo la composizione ma anche le cariche, gli incarichi, eventuali avvicendamenti, completi delle date.
Per le Commissioni e i Gruppi il meccanismo è più complesso. Si veda al proposito l’esempio della CNUR.
Le pagine storiche devono sempre garantire il collegamento con i contenuti ancora presenti sul vecchio sito, relativi alle attività precedenti il 2012
IMMAGINI E ALTRI ELEMENTI MULTIMEDIALI
(Contributo di Gabriele de Veris)
Indicazioni generali
Usare foto di qualità (evitando quelle buie, mosse, sfocate, non significative).
Definizione: 96 dpi (tenendo conto della diffusione di schermi con risoluzione maggiore)
Codifica:
jpeg o png formato 220x 300px per le immagini medie
jpeg o png 150 x 150 per le miniature
Per le immagini più grandi da provare una galleria.
Denominazione del file:
aaaammggregdescr## per le foto che ho inserito: 20100924umbbibsalaborsa1 oppure:
regaaammggdescr## umb20100924bibsalaborsa01
il numero alla fine serve a identificare l’immagine in caso di un serie di immagini con la stessa data e soggetto
anteporre la sigla della regione potrebbe facilitare la ricerca nella libreria Media di WP
Quando carichiamo le immagini la scheda di WP ci chiede di inserire
- titolo (che dovrebbe sostituire il nome file che si inserisce automaticamente)
- testo alternativo
- didascalia (opzionale, ma utile)
- descrizione (qui possiamo aggiungere dati accessori o integrazioni al titolo)
il titolo è quello che serve per far trovare le immagini ai motori di ricerca.
La ricerca per immagini è il secondo tipo di ricerca effettuato su Google. Per fare in modo che anche le immagini siano indicizzate e ricercabili dai motori di ricerca, contribuendo alla ricercabilità della pagina in cui sono inserite, l’immagine deve avere una url che descrive il contenuto dell’immagine stessa(es: /images/mobile_rosso.jpg) e ci deve essere un ALT TAG di descrizione (quello che appare come descrittivo dell’immagine).
il titolo appare quando passiamo il cursore sull’immagine.
soggetto, luogo e data sono i tre elementi qualificanti. Il soggetto è sempre presente, il luogo spesso, la data anche.
es. Cer Lazio, 23 aprile 2012
Biblioteca civica Berio, Genova
57. Congresso AIB, Roma, 17 novembre 2011
Per quel che riguarda i video scegliere AVI o MPEG4
Per l’audio: mp3
Immagini della home page
Banner dello slide show: JPG 600x190px
Logo/miniature per colonna destra:
PNG spazio massimo disponibile 165x190px;
dimensione consigliata per non togliere troppo spazio alle news e per consentire di avere più miniature insieme: 165x95px
INDIRIZZI MAIL
Per cautela antispam, gli indirizzi mail personali non si riportano su AIB-WEB nella forma immedatamente cliccabile (cioè con un URL di tipo mailto:).
Si riportano invece nella forma user(at)nomedominio, SENZA che l’URL sia attivabile.
Esempio: vanni.bertini(at)aib.it
Si veda la pagina della Sezione Lazio
Gli indirizzi mail delle persone con incarichi (es.: presidenti regionali, membri CER, coordinatori e membri di commissioni e gruppi ecc.) devono essere, se esistenti, quelli del dominio aib.it
ALTRE INDICAZIONI
Struttura permalink
La struttura standard dei permalink osserva il pattern
/%category%/%year%/%post_id%-%postname%/
COMMISSIONI E GRUPPI
Chiave di ordinamento per le pagine delle Commissioni:100
Chiave di ordinamento per le pagine dei Gruppi:200
Inserimento dei comunicati in AIB-WEB
I comunicati sono POST, a cui di norma sono associate due categorie principali: Attività AIB e Comunicati AIB. Nel caso in cui il comunicato abbia attinenza con attività specifiche dell’Associazione (es. Bibliopride) è possibile aggiungere la categoria corrispondente alle due categorie generali Attività AIB e Comunicati AIB.
Anche se il comunicato ha un titolo extralarge, è importante che il permalink sia espresso nella maniera più sintetica possibile, come indicato più sopra.
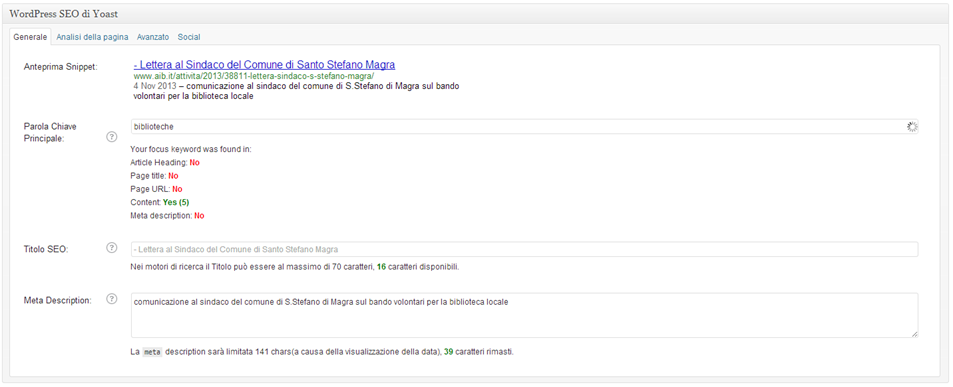
È opportuno compilare sempre i campi SEO per favorire una migliore indicizzazione dei contenuti.
Ai comunicati va associata la data di pubblicazione, utilizzando “Data evento” dai campi personalizzati. La sezione “Campi personalizzati” è successiva a quella SEO.
Sono disponibili altri campi personalizzati; per i comunicati ad esempio può essere utile il campo Sottotitolo.
Aggiornamento elenco soci AIB
L’elenco è gestito con il plugin wpDataTables, in basso nella colonna di sinistra in admin.
Utilizzare la tabella numero 3 “Elenco Associati AIB”.
Sotto il titolo della tabella ci sono due opzioni: configure o delete.
Selezionando Configure è possibile aggiornare il file CSV sorgente dei dati, selezionando con Browse (in blu) il nuovo file da caricare.
Una volta caricato il file si applicano le modifiche con il tasto Apply (in verde).
Il file caricato viene visualizzato in anteprima nella stessa pagina e la pagina pubblica con l’elenco dei soci si aggiorna da sola di conseguenza.
Tutto quanto riportato sopra è valido se il file di export dalla banca dati rimane uguale nella struttura (Cognome, Nome, Sezione, Delibera SEPARATI DA VIRGOLA), in caso contrario va rivista la configurazione della tabella.
Gestione shop
L’attività principale è quella relativa alla registrazione dei nuovi prodotti
Dalla pagina di back-office si va sull’icona del carrello, dove si trova un menu con le varie scelte possibili.
Creazione e modifica prodotti
Selezionare Aggiungi nuovo
PRODUCT TITLE
Mettere titolo
Dopo averlo inserito compare sotto il Permalink, modificarlo per accorciarlo se necessario
Nel riquadro sotto inserire la descrizione del libro nella forma
Autore. Titolo [in corsivo]. Luogo: AIB, data. Pagine. ISBN
Quindi dopo un paio di invii aggiungere se necessario altre informazioni (indice, biografia autore, etc.). Utilizzarlo in modalità “testo” (vedi etichetta in angolo in alto a destra del riquadro) se si fa copia-incolla così non ci si porta appresso formattazioni varie.
PRODUCT DELIVERY
Se è un oggetto digitale , selezionare Product will not be shipped to customer e cliccare su Download per inserire il file
Altrimenti mettere il peso in grammi
Non compilare altri campi perché calcola in automatico la spedizione in base al peso
PRODUCT DETAILS
Cliccare su manage e quindi caricare la copertina e cliccare su set
VARIANTI
prima di compilare questo riquadro, tornare su e compilare le informazioni necessarie nella colonna di destra
PRODUCT CATEGORIES
Se è un prodotto nuovo oltre alla categoria “novità” collegare anche la categoria della collana (se c’è) oppure la generica “pubblicazioni” se il titolo non appartiene ad alcuna collana. Questo perché se togli la categoria novità, rimane quella di appartenenza “fissa”. Se avete bisogno di fare link al prodotto utilizzate sempre la URL con la categoria “fissa” perché la cat novità si toglie prima o poi e quindi la URL non funzionerebbe più.
PRODUCT PRICING
Mettere il prezzo di copertina
A questo punto salvare come bozza.
Quindi tornare a VARIANTI
Cliccare sulla freccetta che c’è di fianco a prezzo, selezionare tutti tranne prezzo EB (soci) quindi cliccare su generate variations.
(quest’ultima era una variante solo per la Dewey, si potrebbe anche togliere)
Salvare e pubblicare. A questo punto va creato un articolo (post) con il titolo della pubblicazione e basta, nei campi personalizzati e selezionare “data_ord” dove mettere la data di scadenza del post in primo piano, altrimenti non compare in home, nella forma aaaammgg, e “sottotitolo” dove mettere “Nuova pubblicazione AIB”.
Si usa anche il campo “data_pp” che deve avere lo stesso valore di “data_ord”.
Dopo la creazione, a questo post deve essere assegnata la categoria In primo piano e va fatto un redirect da questo post a quello del prodotto. Questo lo possono fare solo gli utenti con privilegio di amministratori. Il redattore che lo ha creato e che ha creato anche il prodotto deve scrivere al Coordinatore per chidere che venga fatto il redirect
PUBBLICAZIONE ESAURITA
Se una pubblicazione è esaurita, nella colonna di destra del prodotto (sotto al prezzo) selezionare Product has limited stock e dire che ci sono zero copie.
Istruzioni più dettagliate per l’inserimento dei nuovi prodotti nello shop. (a cura di Sara Dinotola).
Storia degli aggiornamenti
20200625. Indirizzi mail (necessità di usare quelli aib.it)